Söndagserbjudande!

Så här beställer du din design:
→ Maila mig med ALLA önskemål du vill ha; färg, typsnitt, tema.
Bifoga ALL text och bilder du vill ha med i designen.
Gör gärna en mall i t.ex. Paint så jag ser på ett ungefär hur du vill ha!
Ny design!!

Är själv inte 100% nöjd, men ni som gör åt er själva vet hur petig man är! haha :) Den får duga så länge, pillar väl på den allt eftersom!
Designdag imorgon!
Imorgon kommer jag ha en designdag och kommer vara online på min design-msn [[email protected]] för att ta emot beställningar! Är ni snälla så kanske jag bestämmer mig för att ha nåt roligt erbjudande :) Håll utkik på bloggen!
"Styles" i Photoshop
Ett snyggt hjärta:


(Här har jag använt mig av "custom shape tool" och valt ett hjärta)
Eller en snygg text:

Eller så kan du helt enkelt rita med Styles:

(Här har jag använt mig av brush tool)
Styles kan du till exempel hitta via google eller på Deviantart. Du söker på det du letar efter eller klickar dig runt bland de som finns på sidan jag länkade. Sen laddar du ner dom och sparar dom på ett bra ställe. Jag har sparat mina här → Dator → (välj hårddisk) → Program → Adobe → Adobe Photoshop cs4 → Presets → Style.
För att få upp Styles i din photoshop trycker du på Window → Styles. För svenska lär det ju vara "Fönster - Stilar" har tyvärr ingen aning, då mitt photoshop är på engelska. Hoppas ni har överseende med det! Sedan drar du över dina nya "styles" från mappen där du sparade dom till "styles-rutan" som kom upp i ditt Photoshop.
Hoppas ni förstod något av min förklaring, är något oklart får ni gärna fråga! Jag kommer sakta men säkert lägga ut lite tips här på min blogg, vad tycks om det :)? Förslag på tips? Jag är själv ganska så nybörjare med Photoshop men kan hjälpa er med det jag kan, ska jag vara ärlig så lärde jag mig Styles nyss haha :)
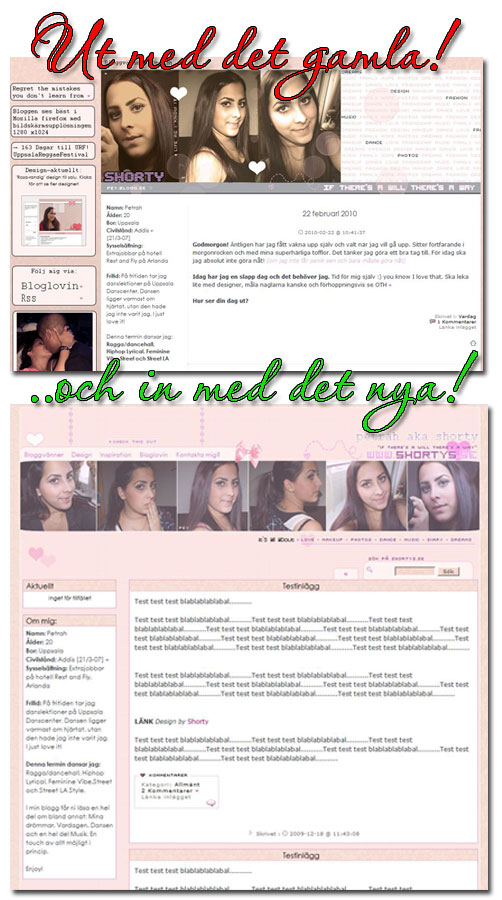
Ny design till min personliga blogg!
Ny design till denna blogg?
Några förslag? :)
Hon har gjort det igen!!!!
Hon har snott designer av större designerskor som tantkim.blogg.se, malinsofiacalmebring.blogg.se och Candis.se för att ta de jag vet. Och nu mig. Det är förjävligt, förstår inte att man har mage att göra det, om och om igen. När hon blivit tagen på bar gärning om och om igen.
Här har ni bevisen:


1. "Min" kommentars sida och meny 2. Hela "min" layout.



1. Hennes design...... 2. Hennes kommentarsida 3. Hennes meny
Jag vill uppmärksamma er på att om ni ser någon eller henne göra det igen, så är jag supertacksam om ni berättar det för personen som gjort designen, det uppskattas. Som jag lovade i detta inlägg, så får du en gratis design av mig om du gör det :) Personen som uppmärksammade detta har blivit kontaktad och erbjuden en gratis design. Tror ni hon säger ja? ;p haha!
Svart lila design - NYTT PRIS
Klicka på bilden för att se hela designen.
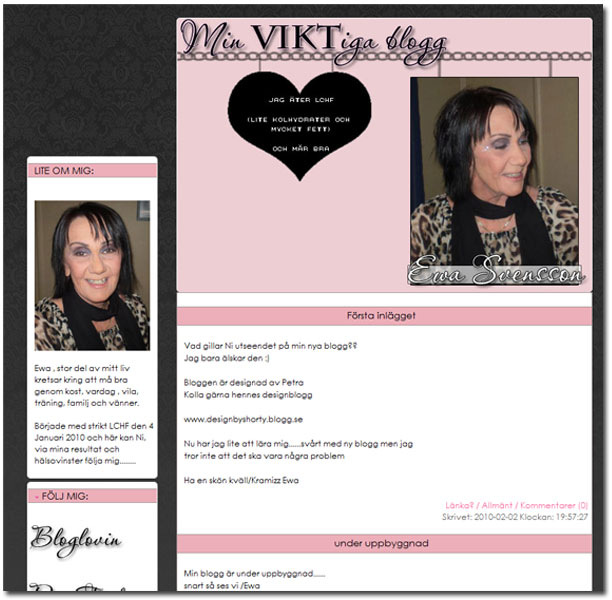
Beställningsdesign till Ewa
Horisontell dropdown meny - genomskinlig

Bild - http://shortys.se [Min personliga blogg]
1. Kopiera koden i rutan och lägg in den i din Stilmall [Design → Redigera stilmall] glöm inte att Spara.
2. Gå in i dina kodmallar [Design → kodmallar] och klistra in koden i rutan, där du vill ha din dropdown meny
Obs! Glöm inte att lägga in koden i alla dina 4 sidor i kodmallarna (om du vill att menyn ska finnas på alla sidor).
3. Titta på din design så allting funkar. Nu kan du börja lägga in dina länkar (i kodmallarna). Där det står # ska adressen dit du vill länka stå och där det står "Länk1" är det ordet du länkar. Alltså, vill du länka en person så skriver du bloggnamnet istället för "Länk1" och bloggadressen istället för "#".
Exempel:
<li><a href="#">Länk 1</a></li> = <li><a href="http://shortys.se">Petrahs blogg</a></li>
4. Vill du ha fler länkar och rubriker klistrar du in följande kod som finns i rutan (i dina kodmallar):
- Ny kategori och underlänkar:
Det lägger du in så här:
<li><a href="#">Kategori 2</a>
<ul>
<li><a href="#">Länk 4</a></li>
</ul>
</li>
<li><a href="#">Länk 5</a></li>
<li><a href="#">Kategori 3</a>
<ul>
<li><a href="#">Länk 6</a></li>
<li><a href="#">Länk 7</a></li>
<li><a href="#">Länk 8</a></li>
<li><a href="#">Länk 9</a></li>
</ul>
</li>
<li><a href="#">Kategori 4</a> ← Där lägger du in koden
<ul>
<li><a href="#">Länk 10</a></li>
<li><a href="#">Länk 11</a></li>
</ul>
</li>
</ul>
- Bara en till underlänk:
Det lägger du till så här:
<li><a href="#">Kategori 2</a>
<ul>
<li><a href="#">Länk 4</a></li>
</ul>
</li>
<li><a href="#">Länk 5</a></li>
<li><a href="#">Kategori 3</a>
<ul>
<li><a href="#">Länk 6</a></li>
<li><a href="#">Länk 7</a></li>
<li><a href="#">Länk 8</a></li>
<li><a href="#">Länk 9</a></li>
</ul>
<li><a href="#">Länk 10</a></li> ← Där lägger du in koden
</li>
Om du vill ha en genomskinlig dropdownmeny lägger du till denna kod längst ner i koden du la in i stilmallarna:
Lycka till!
Obs! Jag har inte tid att sitta och hjälpa alla som inte får det att funka. Jag är bara till för att hjälpa er en bit på traven. Jag tackar designadinblogg.se där jag lärt mig det mesta jag kan. Läs Designadinblogg's version av inlägget om du inte förstår min.
Obs! Jag har inte tid att sitta och hjälpa alla som inte får det att funka. Jag är bara till för att hjälpa er en bit på traven. Jag tackar designadinblogg.se där jag lärt mig det mesta jag kan. Läs Designadinblogg's version av inlägget om du inte förstår min.
Tips - Designtävling hos Sannarafstedt.se
Klicka på bilden för att komma till tävlingen.